Animation Tutorial: Cách làm avatar/hình động bằng Photoshop và ImageReady
Bạn muốn tự tạo một avatar động cho mình? Hay muốn vẽ một bức tranh có
thể cử động? Bạn có thể thực hiện điều này khá dễ dàng với bất cứ phiên
bản Photoshop nào có hỗ trợ ImageReady ^__^.
Để thực hiện tutorial này, yêu cầu các bạn phải có kiến thức cơ bản về
photoshop nha, mình sẽ không đi quá sâu vào những chi tiết vụn vặt như
là cách tạo layer, chọn mode layer... Những điều trên có thể tìm thấy ở
các tutorial cơ bản về photoshop khác ^^.Chúng ta bắt đầu nhé!
~Đầu tiên phải có phần nền trước đã... Ở đây tớ sẽ làm một cái avatar
nha, tớ sẽ phác hình một cô bé trên 1 layer, khá đơn giản thôi. Dự định
của tớ là sẽ cho cô bé này đá lông nheo ^^

~Sau đó đi nét cho nó trên một layer khác. Nét càng sạch sẽ, rõ ràng thì càng dễ làm animation. Sau đó xoá layer nháp đi.

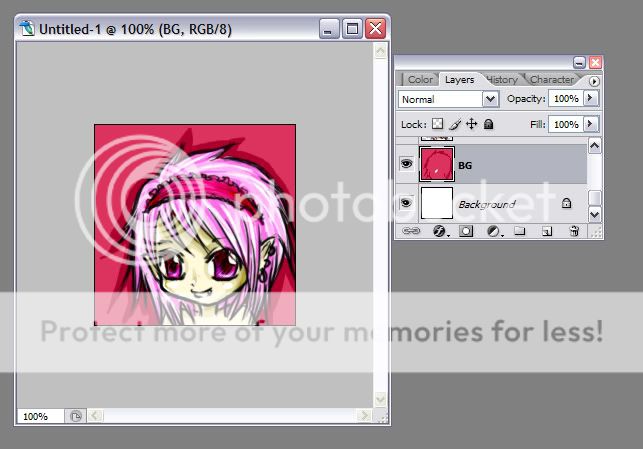
~Tạo thêm 1 layer ở phía dưới layer cũ, chọn mode multiply. Tô màu cho
cô bé trên layer mới đó ^^. Mình sẽ không nói đến cách tô màu ở đây nha,
tutorial tô màu bằng photoshop trên mạng có nhiều lắm.

(Có thể trong lúc tô màu bạn cần dùng nhiều layer một lúc, nhưng sau khi
tô xong nên merge tất cả layer màu lại vào 1 layer (Ctrl+E để merge)).
Nên tách riêng layer màu và nét ra để dễ dàng chỉnh sửa về sau ^^.
~Sau đó tạo một layer ở dưới layer màu và nét, fill cái layer đó bằng một màu nào đó để làm background cho đỡ trống trải

. Có thể trang trí thêm này nọ vào cái BG cho đẹp nữa!

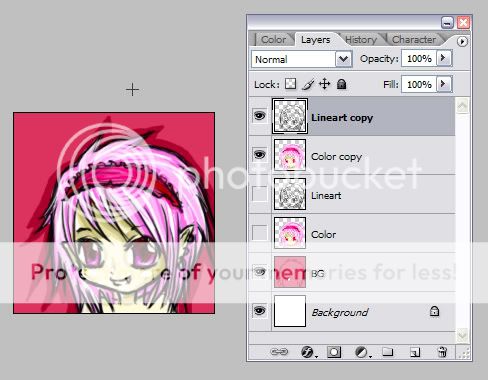
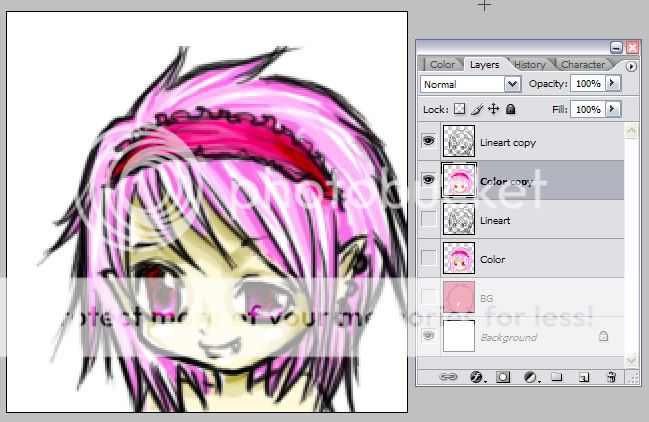
~Nhấn chuột phải vào layer nét, chọn “Duplicate layer” >> nhấn OK.
Tương tự với layer màu. Chúng ta sẽ có hai layer mới y hệt 2 layer cũ,
sau đó tắt 2 layer cũ đi (click vào con mắt trước mỗi layer). Chúng ta
sẽ làm việc với 2 layer copy này ^^.

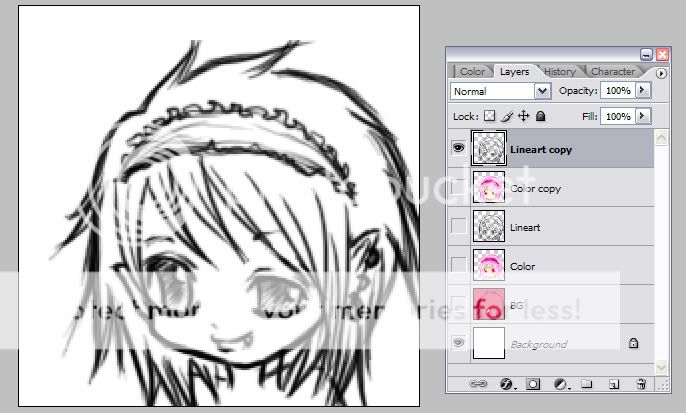
~Bây giờ chúng ta sẽ chỉnh sửa layer nét để thể hiện hành động đá lông
nheo của cô bé. Tắt nốt layer Color copy đi. Bạn nên zoom vào để có thể
sửa chính xác và dễ dàng hơn.
Chúng ta sẽ sửa cho mắt cô bé khép lại khoảng phân nửa thế này.

~Tiếp đến sửa luôn layer màu là hoàn tất.

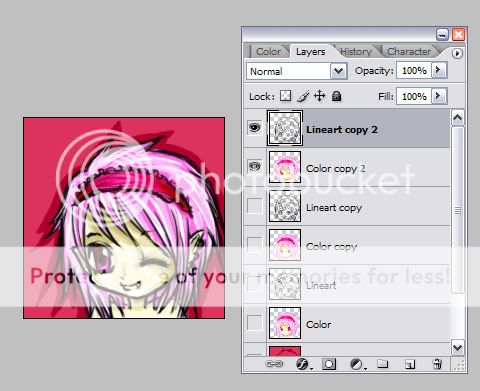
~Tiếp đến ta sẽ tiếp tục thực hiện tương tự như trên, duplicate 2 layer
copy kia để có thêm 2 layer mới. Tắt 2 layer cũ đi và chỉnh sửa 2 layer
mới, hình thành con mắt nhắm hẳn.

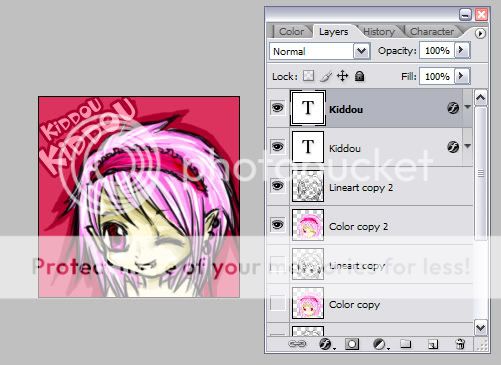
~Merge các layer copy 2, copy, lineart & color lại với nhau để hình
thành ba bức hình thể hiện ba hành động: mở mắt, nhắm phân nửa, nhắm
hoàn toàn của cô bé.

(Layer Kiddou là phần chữ mình thêm vào, không có cũng được)
~Vậy là mọi việc căn bản đã hoàn thành! Hành động đá lông nheo của cô bé
này sẽ diễn ra theo các bước: Mở mắt - nhắm phân nửa - nhắm mắt - nhắm
phân nửa - mở mắt. Tất cả các bước ấy ta đều đã chuẩn bị rồi ^^. Bây giờ
ta đã sẵn sàng để tiến hành tạo animation cho bức hình. Click vào nút
“Edit in ImageReady” của thanh Tools.

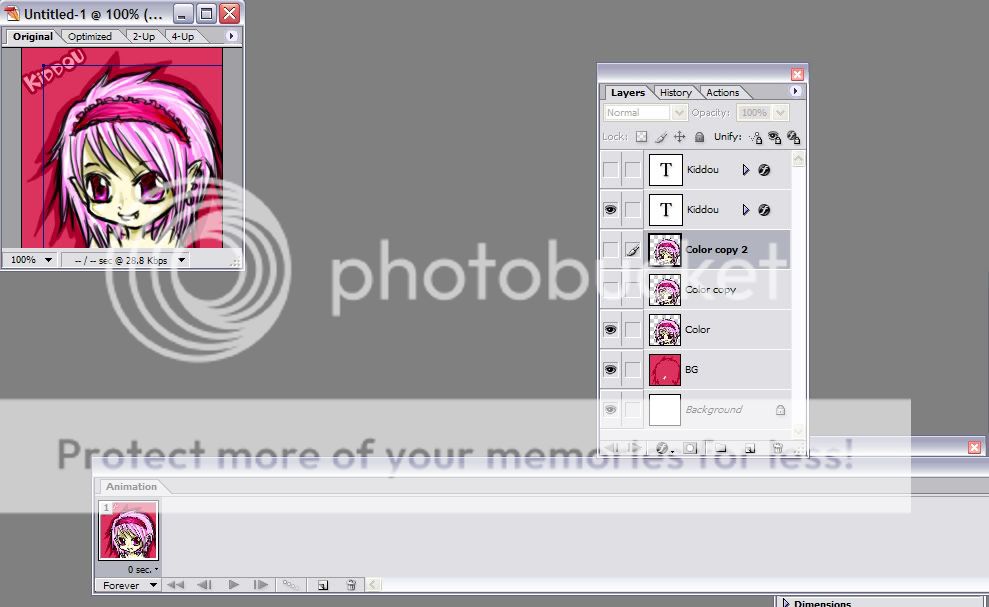
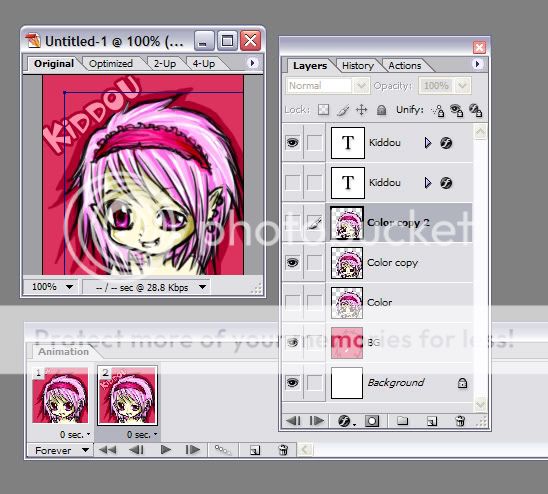
~Một cửa sổ chương trình mới sẽ hiện ra ^^. Chúng ta sẽ chú ý chủ yếu
đến thanh Animation nằm ngang ở phía cuối màn hình. Đó là nơi sẽ tạo ra
các frame để bức hình chuyển động. Mỗi frame giống như là một mắt xích
của một chuỗi chuyển động. Ở frame đầu tiên đã được tạo sẵn, ta sẽ nhìn
lên bảng layer, và tắt tất cả layer trừ BG và hành động mở mắt.
 | Hình này đã được thu nhỏ. Bấm vào đây để xem hình với kích cỡ đầy đủ. Hình có kích thước nguyên gốc là 989x607. |

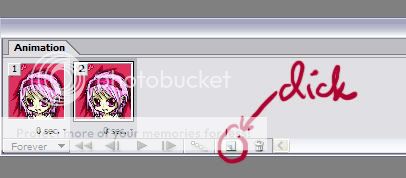
~Sau đó ấn vào nút “Duplicate current frame” trên tab Animation.

Trên frame mới tạo này, ta lại tiếp tục tắt layer mở mắt đi, bật layer nhắm mắt phân nửa ^^.

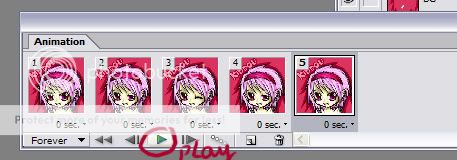
~Tương tự vậy, ta lần lượt tạo thêm các frame theo thứ tự đã định: mở -
gần nhắm - nhắm - gần nhắm - mở. Sau khi tạo xong các frame có thể ấn
nút play để xem thử kết quả ^^.

~Nếu ấn nút play, bạn sẽ thấy hành động được lặp đi lặp lại liên tục một
cách chóng mặt... Nếu cái avatar mà cứ nhắm mở liên hồi thì khó chịu
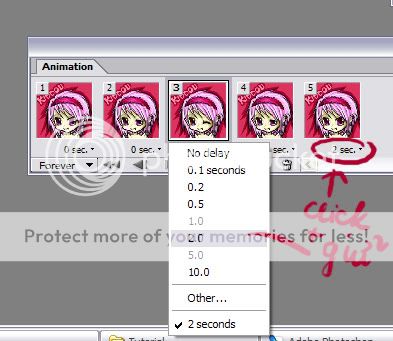
lắm! Nên chúng ta thay đổi thời gian xuất hiện của mỗi frame một chút.

Ở đây bạn sẽ thấy dưới mỗi frame có dòng chữ “0 sec.”, click vào, giữ và
chọn khoảng thời gian thích hợp tính theo giây. Có thể thử đi thử lại
đến khi thời gian thích hợp. Ở đây mình sẽ delay frame nhắm mắt 2 giây,
và frame cuối cùng 2 giây.
~Mọi việc cơ bản đã hoàn thành rồi đấy ^^! Tiếp theo chỉ việc save lại
thôi. Nếu bạn muốn làm avatar thì nên resize nó một chút cho thích hợp,
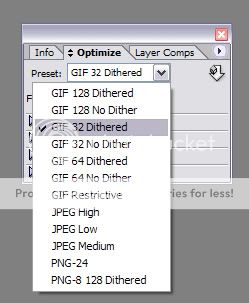
khoảng 120x120 là ok. Sau đó, chọn tab Optimize (ở phía trên bên phải
màn hình), phần preset chọn “GIF 32 Dithered” hoặc 64, 128 tuỳ bạn... Ở
đây để hợp với dung lượng cho phép của forum thì mình chọn 32 để thu nhỏ
file size ^^.

~Việc cuối cùng là chọn File >> Save Optimized As... và save file
lại, xong! Thế là bạn đã có một avatar động theo ý mình rồi!
Và đây là kết quả cuối cùng của mình ^^

Nghe thì có vẻ khó khăn nhưng thực ra cũng khá đơn giản nếu bạn kiên
nhẫn một chút ^^. Từ những bước căn bản này, bạn có thể tạo ra nhiều
animation độc đáo và của riêng mình ^^. Như là nếu bạn không thích nháy
mắt thì có thể cho avatar của mình chớp mắt bằng cách thay đổi hai con
mắt một lúc, hoặc gió thổi tóc bay bay hoặc tai vẫy vẫy... Hay cũng có
thể tạo ra đoạn animation giống thế này:

Đây là một cái animation mình làm bằng PS

.
Ở đây mình cũng chỉ đơn giản vẽ từng layer cho từng cử động, duplicate
và chỉnh sửa layer, sau rất nhiều layer được chỉnh sửa sẽ tạo ra cái này
^^. Trông vụng >.>, có lẽ flash vẫn là lựa chọn đúng đắn hơn

*Bạn có thể tạo nên animation vẽ tay bằng bút chì được không? Được
chứ, nhưng cách làm khác một chút và phiền phức hơn một chút. Ở đây bạn
sẽ vẽ một hình bằng chì, scan lên máy, sau đó dùng gôm bôi đi và sửa lại
chỗ cần thay đổi, scan tiếp, cứ như vậy sau đó gộp chung chúng lại trên
một file ở các layer khác nhau và thực hiện tương tự như trên. Đây là
một hình mình thực hiện hoàn toàn bằng bút chì, tốn nhiều thời gian hơn
một chút:

Thực ra làm hình động với Flash là lí tưởng nhất... nhưng nếu bạn muốn
làm thủ công một chút hoặc yêu đương PS thì cũng có thể xài PS

.
Nếu bạn nào có thắc mắc gì thì cứ hỏi nhé, mình nhất định sẽ trả lời tận tình ^^.
END.
Từ nguồn : - Code:
-
http://vnsharing.net/forum/showthread.php?t=44824




